Creating a backend that everyone can use
When I began my job as the Web Designer at Yousician, during my interview I was asked to create a searching system for their songs, artists and albums catalog. At the time, they only had a very rudimentary site that was clunky and hard to use if you didn’t get the right person to teach you how to use the site.
Even though I was starting with one task, “Create a search system”, my main goal for this position was to make it intuitive and easy for anyone at Yousician to use.
Mega Search
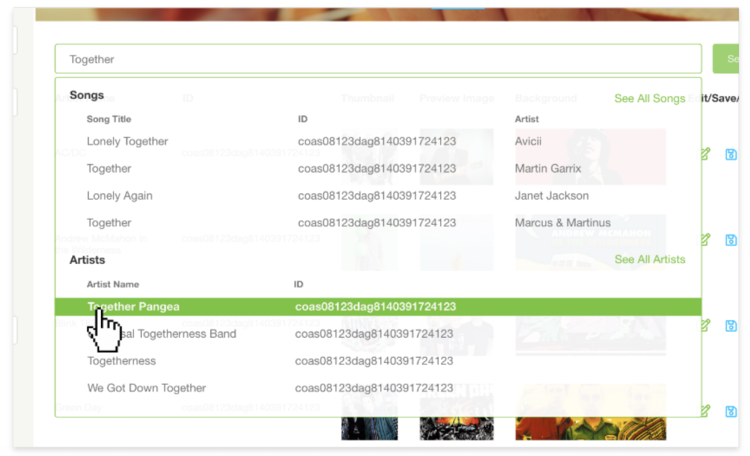
I proposed a “mega search bar”. The user would type what they wanted to search and it would look through all of the songs, artists and albums to find what you wanted and display it accordingly.
I don’t have my good screenshots of my original design, but this conveys the point.
Search for Songs and Artists without limitations.
Without sharing any “trade secrets”, this about how it all ended up coming together in the end. I spent about the first quarter of my first year working on this project and the other three quarters creating the rest of the pages and features requested by my colleagues.
The biggest project I worked on for the CRM was the backend visualization of the Syllabus (The Yousician app is an app that teaches the user how to play an instrument, so there are missions with lessons and songs within the lessons). The most challenging part of creating the Syllabus was that, as far as I could google, there were no other documented designs for such a thing out on the web. So I had to visualize, test and iterate on it on my own. Luckily I had a great team of Content Educators at my disposal. User tests were just a scheduled meeting and a face to face!
The goal for the syllabus was creating something that could be more than just “tell a backend / frontend developer I want THIS on the app” and instead turn into “let me just log in and upload this song, update the artist, add the files that make the song/game work, drag this, do that… all on my own”! The developers were ecstatic and worked closely with me to make sure we did everything the most efficient way.
I especially wanted to make sure that I didn’t have people coming to me day in a day out! After all, my “users” aka. coworkers were in-house and could just come to my desk if they were confused. So, I documented everything, created step by step documentation.Not to mention… from the get-go, I worked closely with the Content Educators and created this product for THEM. If they thought it should do one thing or go somewhere, I took the advice and implemented it to create a friendly user experience… even if it’s “just” an internal CRM.
Unfortunately I can’t show that here, it would reveal too many trade secrets. :)
The nature of this project requires sensitive information to be left out, therefore I can only show a small portion of the designs.
If you would like more information on my CMS projects, please contact me and hopefully I can give you any info you may need.
“Lauren is a talented web and graphic designer, who also has experience from UX design for mobile apps. She is a creative person and a positive thinker, who is always finding ways to foster team spirit, both in the workplace and online. She is a nice person to work with, highly recommended.”
— Harri Kiljander, Head of Design at Yousician